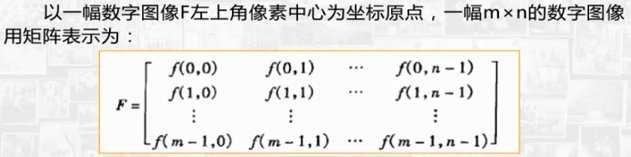
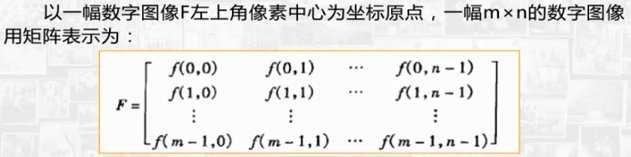
(1)数字图像的表示
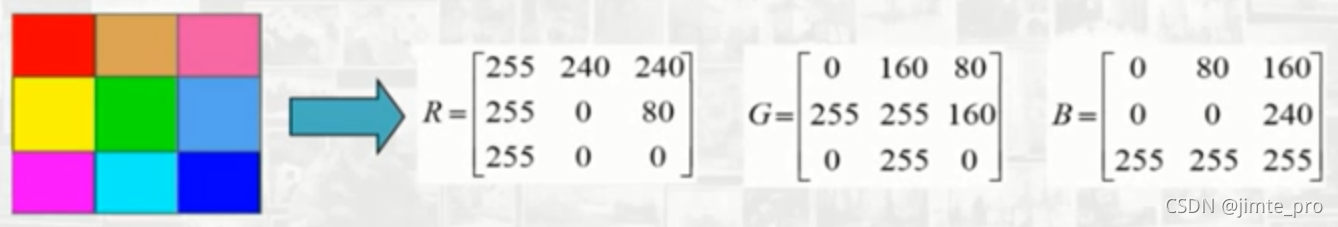
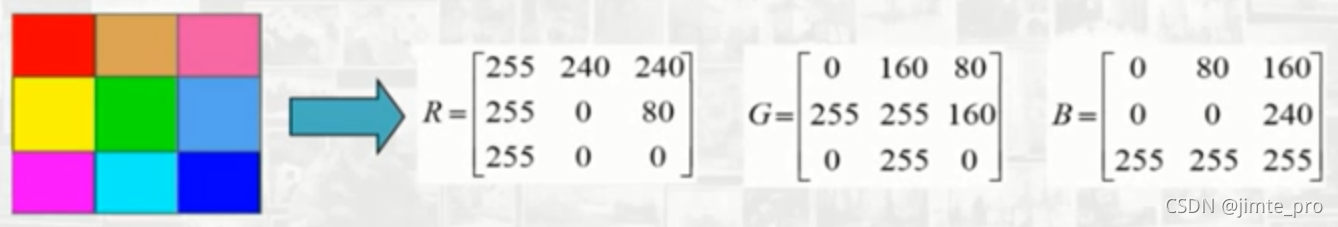
数字图像采用矩阵来表示,数字图像根据灰度级数的差异可分为:黑白图像、灰度图像和彩色图像。  黑白图像: 图像的每个像素只能是黑或者白,没有中间的过度,故称为二值图像,二值图像的像素值为0或者1; 黑白图像: 图像的每个像素只能是黑或者白,没有中间的过度,故称为二值图像,二值图像的像素值为0或者1;  灰度图像: 每个像素的信息由一个量化的灰度来描述的图像,没有彩色信息,字节(8位)可表示256级灰度【0,255】; 灰度图像: 每个像素的信息由一个量化的灰度来描述的图像,没有彩色信息,字节(8位)可表示256级灰度【0,255】;  彩色图像: 彩色图像是指每个像素由R、G、B分量构成的图像,其中R、G、B由不同的灰度级来描述。3字节(24位)可表示一个像素。 彩色图像: 彩色图像是指每个像素由R、G、B分量构成的图像,其中R、G、B由不同的灰度级来描述。3字节(24位)可表示一个像素。  (2)YUV和RGB定义
黑白图像的每个像素只需一个幅值表示其亮度即可,而彩色图像的每个像素至少需要3个值表示其亮度和色度,所谓色度空间就是表示彩色图像的亮度和色度的方法。 RGB: 众所周知,任何彩色图像可由不同比例的红色、绿色和蓝色组合而成,即三基色原理。这种表示彩色图像的方法即RGB彩色空间。
(2)YUV和RGB定义
黑白图像的每个像素只需一个幅值表示其亮度即可,而彩色图像的每个像素至少需要3个值表示其亮度和色度,所谓色度空间就是表示彩色图像的亮度和色度的方法。 RGB: 众所周知,任何彩色图像可由不同比例的红色、绿色和蓝色组合而成,即三基色原理。这种表示彩色图像的方法即RGB彩色空间。  RGB主要包括RGB565、RGB555、RGB24、RGB32、ARGB32等格式;其中RGB565和RGB555为RGB16格式,RGB16格式可以和RGB888(RGB24)相互转换,RGB888转换为RGB565时会出现信息的丢失。 RGB565格式: RGB主要包括RGB565、RGB555、RGB24、RGB32、ARGB32等格式;其中RGB565和RGB555为RGB16格式,RGB16格式可以和RGB888(RGB24)相互转换,RGB888转换为RGB565时会出现信息的丢失。 RGB565格式: RGB555格式:RGB555的最高字节没有使用。 RGB555格式:RGB555的最高字节没有使用。  RGB24格式:RGB888的存储格式是BGR的顺序进行存储的,如下图所示:通常情况下,RGB各有256级亮度,用数字表示为从0、1、2…直到255,所以每一个颜色用1个字节=8bit就可以完全在计算机内部表示出来。按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。通常也被简称为1600万色或千万色,也称为24位色(2的24次方)。 RGB24格式:RGB888的存储格式是BGR的顺序进行存储的,如下图所示:通常情况下,RGB各有256级亮度,用数字表示为从0、1、2…直到255,所以每一个颜色用1个字节=8bit就可以完全在计算机内部表示出来。按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。通常也被简称为1600万色或千万色,也称为24位色(2的24次方)。  RGB32格式:RGB32图像每个像素用32比特位表示,占4个字节,R,G,B分量分别用8个bit表示,存储顺序为B,G,R,最后8个字节保留。注意:在内存中RGB各分量的排列顺序为:BGRA BGRA BGRA … RGB32格式:RGB32图像每个像素用32比特位表示,占4个字节,R,G,B分量分别用8个bit表示,存储顺序为B,G,R,最后8个字节保留。注意:在内存中RGB各分量的排列顺序为:BGRA BGRA BGRA …  ARGB32格式:本质就是带alpha通道的RGB24,与RGB32的区别在与,保留的8个bit用来表示透明,也就是alpha的值。 YUV: YUV 编码采用了明亮度和色度表示每个像素的颜色,其中 Y 表示明亮度(Luminance、Luma),也就是灰阶值。U、V 表示色度(Chrominance 或 Chroma),描述的是色调和饱和度。YCbCr 其实是 YUV 经过缩放和偏移的翻版。其中 Y 与 YUV 中的 Y 含义一致,Cb,Cr 同样都指色彩,只是在表示方法上不同而已。YCbCr 其中 Y 是指亮度分量,Cb 指蓝色色度分量,而 Cr 指红色色度分量。 YUV主流格式为:YUV4:4:4、YUV4:2:2和YUV4:2:0,下图分别是各自的取样示意图: YUV444: ARGB32格式:本质就是带alpha通道的RGB24,与RGB32的区别在与,保留的8个bit用来表示透明,也就是alpha的值。 YUV: YUV 编码采用了明亮度和色度表示每个像素的颜色,其中 Y 表示明亮度(Luminance、Luma),也就是灰阶值。U、V 表示色度(Chrominance 或 Chroma),描述的是色调和饱和度。YCbCr 其实是 YUV 经过缩放和偏移的翻版。其中 Y 与 YUV 中的 Y 含义一致,Cb,Cr 同样都指色彩,只是在表示方法上不同而已。YCbCr 其中 Y 是指亮度分量,Cb 指蓝色色度分量,而 Cr 指红色色度分量。 YUV主流格式为:YUV4:4:4、YUV4:2:2和YUV4:2:0,下图分别是各自的取样示意图: YUV444:  YUV422: YUV422:  YUV420: YUV420: 
YUV4:2:0格式广泛应用于数字电视、会议电视、 DVD 等,因为三种格式中, 4:2:0 的彩色分量最少,对人彩色感觉而言与其它两种类似,最适合数字压缩。
(3)YUV和RGB相互转换
人类视觉系统( HDV)对亮度比彩色更敏感,因此可以把亮度信息从彩色信息分离处来,并使之具有更高的清晰度,彩色信息的清晰度较低些,可显著压缩带宽,实现视频压缩的一部分,人的感觉却没有不同。如果亮度分量用 Y 表示,色度用 Cb, Cr 表示,则由大量实验得出: Y = 0.299 * R + 0587 * G + 0.114 * B; Cb = 0564 * (B-Y); Cr = 0.713 * (R-Y); 反之,可由下式得到相应的 R、 G、 B: R = Y + 1.402 * Cr; G = Y - 0.344 * Cb - 0.714 * Cr; B = Y + 1.772 * Cb;
|  黑白图像: 图像的每个像素只能是黑或者白,没有中间的过度,故称为二值图像,二值图像的像素值为0或者1;
黑白图像: 图像的每个像素只能是黑或者白,没有中间的过度,故称为二值图像,二值图像的像素值为0或者1;  灰度图像: 每个像素的信息由一个量化的灰度来描述的图像,没有彩色信息,字节(8位)可表示256级灰度【0,255】;
灰度图像: 每个像素的信息由一个量化的灰度来描述的图像,没有彩色信息,字节(8位)可表示256级灰度【0,255】;  彩色图像: 彩色图像是指每个像素由R、G、B分量构成的图像,其中R、G、B由不同的灰度级来描述。3字节(24位)可表示一个像素。
彩色图像: 彩色图像是指每个像素由R、G、B分量构成的图像,其中R、G、B由不同的灰度级来描述。3字节(24位)可表示一个像素。  (2)YUV和RGB定义
黑白图像的每个像素只需一个幅值表示其亮度即可,而彩色图像的每个像素至少需要3个值表示其亮度和色度,所谓色度空间就是表示彩色图像的亮度和色度的方法。 RGB: 众所周知,任何彩色图像可由不同比例的红色、绿色和蓝色组合而成,即三基色原理。这种表示彩色图像的方法即RGB彩色空间。
(2)YUV和RGB定义
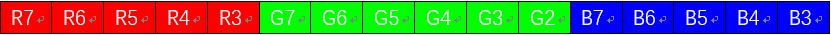
黑白图像的每个像素只需一个幅值表示其亮度即可,而彩色图像的每个像素至少需要3个值表示其亮度和色度,所谓色度空间就是表示彩色图像的亮度和色度的方法。 RGB: 众所周知,任何彩色图像可由不同比例的红色、绿色和蓝色组合而成,即三基色原理。这种表示彩色图像的方法即RGB彩色空间。  RGB主要包括RGB565、RGB555、RGB24、RGB32、ARGB32等格式;其中RGB565和RGB555为RGB16格式,RGB16格式可以和RGB888(RGB24)相互转换,RGB888转换为RGB565时会出现信息的丢失。 RGB565格式:
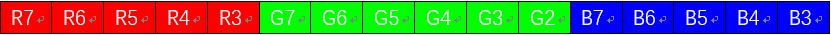
RGB主要包括RGB565、RGB555、RGB24、RGB32、ARGB32等格式;其中RGB565和RGB555为RGB16格式,RGB16格式可以和RGB888(RGB24)相互转换,RGB888转换为RGB565时会出现信息的丢失。 RGB565格式: RGB555格式:RGB555的最高字节没有使用。
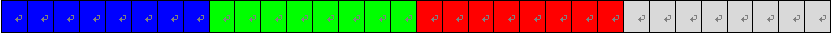
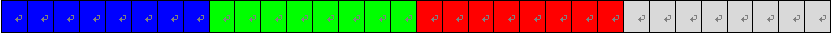
RGB555格式:RGB555的最高字节没有使用。  RGB24格式:RGB888的存储格式是BGR的顺序进行存储的,如下图所示:通常情况下,RGB各有256级亮度,用数字表示为从0、1、2…直到255,所以每一个颜色用1个字节=8bit就可以完全在计算机内部表示出来。按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。通常也被简称为1600万色或千万色,也称为24位色(2的24次方)。
RGB24格式:RGB888的存储格式是BGR的顺序进行存储的,如下图所示:通常情况下,RGB各有256级亮度,用数字表示为从0、1、2…直到255,所以每一个颜色用1个字节=8bit就可以完全在计算机内部表示出来。按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。通常也被简称为1600万色或千万色,也称为24位色(2的24次方)。  RGB32格式:RGB32图像每个像素用32比特位表示,占4个字节,R,G,B分量分别用8个bit表示,存储顺序为B,G,R,最后8个字节保留。注意:在内存中RGB各分量的排列顺序为:BGRA BGRA BGRA …
RGB32格式:RGB32图像每个像素用32比特位表示,占4个字节,R,G,B分量分别用8个bit表示,存储顺序为B,G,R,最后8个字节保留。注意:在内存中RGB各分量的排列顺序为:BGRA BGRA BGRA …  ARGB32格式:本质就是带alpha通道的RGB24,与RGB32的区别在与,保留的8个bit用来表示透明,也就是alpha的值。 YUV: YUV 编码采用了明亮度和色度表示每个像素的颜色,其中 Y 表示明亮度(Luminance、Luma),也就是灰阶值。U、V 表示色度(Chrominance 或 Chroma),描述的是色调和饱和度。YCbCr 其实是 YUV 经过缩放和偏移的翻版。其中 Y 与 YUV 中的 Y 含义一致,Cb,Cr 同样都指色彩,只是在表示方法上不同而已。YCbCr 其中 Y 是指亮度分量,Cb 指蓝色色度分量,而 Cr 指红色色度分量。 YUV主流格式为:YUV4:4:4、YUV4:2:2和YUV4:2:0,下图分别是各自的取样示意图: YUV444:
ARGB32格式:本质就是带alpha通道的RGB24,与RGB32的区别在与,保留的8个bit用来表示透明,也就是alpha的值。 YUV: YUV 编码采用了明亮度和色度表示每个像素的颜色,其中 Y 表示明亮度(Luminance、Luma),也就是灰阶值。U、V 表示色度(Chrominance 或 Chroma),描述的是色调和饱和度。YCbCr 其实是 YUV 经过缩放和偏移的翻版。其中 Y 与 YUV 中的 Y 含义一致,Cb,Cr 同样都指色彩,只是在表示方法上不同而已。YCbCr 其中 Y 是指亮度分量,Cb 指蓝色色度分量,而 Cr 指红色色度分量。 YUV主流格式为:YUV4:4:4、YUV4:2:2和YUV4:2:0,下图分别是各自的取样示意图: YUV444:  YUV422:
YUV422:  YUV420:
YUV420: 